Intigriti XSS Challenge June 2022
Intro: This challenge was quite hard and there were many unintended ways tho, but it got patched :). But this is first Reflected XSS challenge in 2022 year.

This challenge was really confusing and fun tho. We had 3 choices and one of them worked. So let’s get started.

As usually there’s always this bio. Let’s skip this.

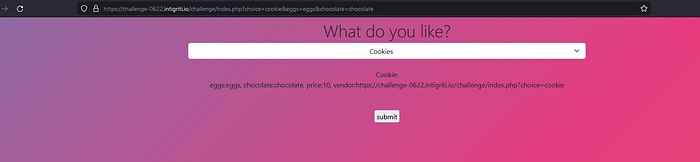
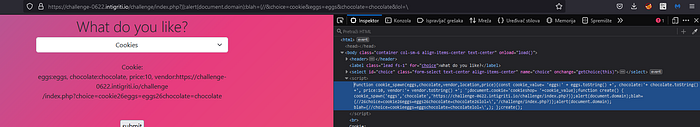
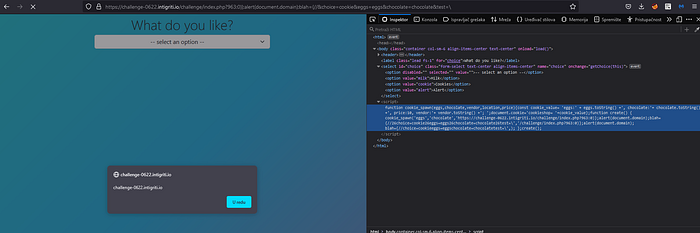
So this is challenge. Let’s choose one option.

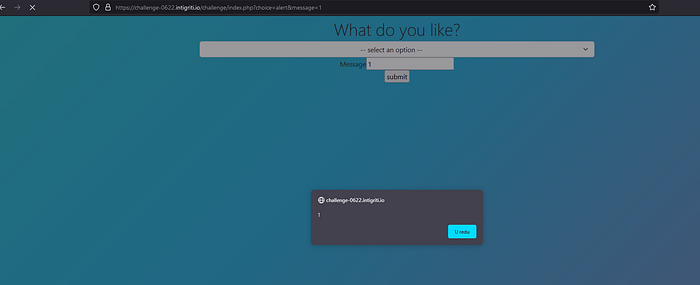
So I choosed ALERT option. And I typed ‘1’ and I got pop up. But keep this in mind, this is not solution of change. Milk and ALERT are just decoys. But alert is vulnerable too but not exploitable lol, It’s using some backticks and its reflected as a template literal in page source tho, but we don’t care about ALERT. But anyway let’s see what are those template literals.
Template literals are sometimes informally called template strings, because they are used most commonly for string interpolation (to create strings by doing substitution of placeholders). However, a tagged template literal may not result in a string; it can be used with a custom tag function to perform whatever operations you want on the different parts of the template literal.
Here’s the one example:
Take a look at ${expression} So in ALERT choice we can use dollar sign and curly quotes so this means that we can execute JavaScript. Example:
And it will give as alert box on website with 200 output, this is like SSTI Jinja2 haha. So we have arbitrary code execution but we won’t be able to execute document.domain. Bc we will get a error in our Console ‘uncaught reference error document is not defined’ and the reason is bc in JavaScript everything is sensitive so uppercase document is not same as lowercase document. So this is impossible to bypass.
So, we have last option ‘cookies’. As usually I try simple XSS payload <script>alert(1)</script>. But app sanitize <script> tags in user input.

So The values for the eggs and chocolate GET parameters, along with the URL itself and a value called price are being reflected on the page. Let’s check the page source.

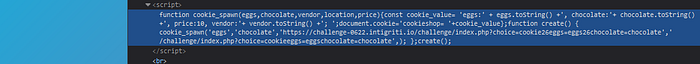
So what is it gonna do? First of all it’s gonna create a function cookie spawn and then it’s gonna do some interesting stuff. So it will set a cookie, cookie shop, it will create a function create which is gonna call cookie spawn with eggs, chocolates and with full URL and other part of URL. All of this is happening in script element. So our user input is being used in a script tag in a function so this is is really dangerous. Let’s type some special characters in our URL so we can see which one are allowed and which one are rejected lol.

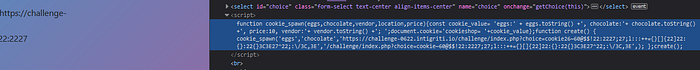
Wait have you noticed that backslash and forward slash are allowed. No quotes are allowed. They are banned probably by XSS filter. So, our input is being put straight into this function. Look at the end. So what if we try to type extra quote and did you know that it’s gonna mess up with how this function works. Like I had one idea. So, when the app is filtering special HTML characters, like single and double quotes, that means that you can’t write any strings into you XSS payload directly tho. But we could use JavaScript fromCharCode() function, which maps numeric codes to the corresponding ASCII characters, to create a string that you need. But in this case we don’t need them tho. But this would be kinda harder way to get XSS triggered bc there would be many syntax errors and we would need to fix them. So, next I tried is about escaping the single quote using a backslash. We need to do this for the URL as it was reflected twice in a row. I tried this URL:

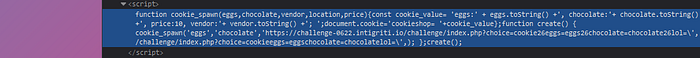
And look at the DOM. So, we have successfully escaped the single quote for the third argument of cookie_spawn and this can semi-arbitrarily inject JS via the fourth argument. If we want to achieve XSS we need to do following: So, we need to close off the cookie_spawn function call and the create function itself with )}; . New we have to do is input our XSS payload. And last one thig is to start a new function to neutralize the leftover } from the original function call. In the body of this function we would also want to start a comment with // to prevent interference from other leftover characters. So, this will be our payload:

So, when you take a look in DOM again you will notice everything is good. But our XSS isn’t triggered. But if you check Console you will notice one issue. So, It is expecting an expression after the ? in the URL but instead got our closing ) . This is because in javascript ? is an operator known as the ternary (or conditional) operator. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as an alternative to an if...else statement. Example:
function getFee(isMember) { return (isMember ? ‘$2.00’ : ‘$10.00’); }
console.log(getFee(true)); // expected output: “$2.00”
console.log(getFee(false)); // expected output: “$10.00”
console.log(getFee(null)); // expected output: “$10.00”
Our output will be:
> "$2.00" > "$10.00" > "$10.00"
So, the format for this:
<condition>?<expression1>:<expression2>
So, first of all it evaluates the <condition> preceding the ? If the result is truthy it executes <expression1> but if it is falsy it executes <expression2> . But our input code does not meet this format and instead continues with a ) straight after the ? we get an error. So, this is our final working payload:

And we got our XSS triggered successfully. :).

This challenge was amazing but hard tho. I really enjoyed doing this challenge but keep this in mind:
Besides
false, possible falsy expressions are:null,NaN,0, the empty string (""), andundefined. Ifconditionis any of these, the result of the conditional expression will be the result of executing the expressionexprIfFalse.
Resources:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Conditional_Operator
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
README.md
Hope you enjoy reading this writeup. I tried to be really detailed. Challenge was pretty hard as no one could figure intended way. There were many unintended ways. But hopefully it got patched. Have a nice day and peace out.
Last updated
